There are three ways to protect your blog post from being copy paste:
1. Put copyright on all your posts. Copyright will appear at the end of the post but can be deleted to claim as their own
2. Disable Highlight. No highlight means short cut keys such as CRTL C and CTRL V cannot be used to copy paste.
3. Disable Right Click. The purpose of disabling the mouse right click is for the people not to be able to view source or page element.
I will explain this one at a time. So the first step is:
1. How to put copyright in all of your post?
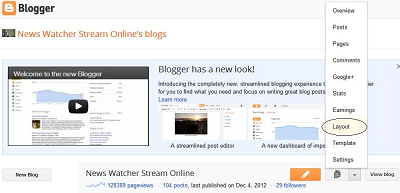
On you dashboard select layout.

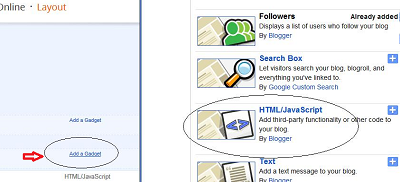
Then on layout, select add gadget and click HTML/JavaScript.

Then Add this one in the content:
<script type='text/javascript'>
function addLink() {
var body_element = document.getElementsByTagName('body')[0];
var selection;
selection = window.getSelection();
var pagelink = "<br/><br/> Original from: <a href='"+document.location.href+"'>"+document.location.href+"</a><br/>Copyright News Watcher Stream Online - All Rights Reserved"; // <----- You can customize this one
var copytext = selection + pagelink;
var newdiv = document.createElement('div');
newdiv.style.position='absolute';
newdiv.style.left='-99999px';
body_element.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function() {
body_element.removeChild(newdiv);
},0);
}document.oncopy = addLink;
</script>
So the Second step is:
2. Disable Highlight
Follow picture from figure one and two above.
Then Add this one in the content:
<script type="text/javascript">
var omitformtags=["input", "textarea", "select"]
function disableselect(e){
for (i = 0; i < omitformtags.length; i++)
if (omitformtags[i]==(e.target.tagName.toLowerCase()))
return;
return false
}
function reEnable(){
return true
}
function noSelect(){
if (typeof document.onselectstart!="undefined"){
document.onselectstart=new Function ("return false")
if (document.getElementsByTagName){
tags=document.getElementsByTagName('*')
for (j = 0; j < tags.length; j++){
for (i = 0; i < omitformtags.length; i++)
if (tags[j].tagName.toLowerCase()==omitformtags[i]){
tags[j].onselectstart=function(){
document.onselectstart=new Function ('return true')
}
if (tags[j].onmouseup!==null){
var mUp=tags[j].onmouseup.toString()
mUp='document.onselectstart=new Function (\'return false\');\n'+mUp.substr(mUp.indexOf('{')+2,mUp.lastIndexOf('}')-mUp.indexOf('{')-3);
tags[j].onmouseup=new Function(mUp);
}
else{
tags[j].onmouseup=function(){
document.onselectstart=new Function ('return false')
}}}}}}
else{
document.onmousedown=disableselect
document.onmouseup=reEnable
}
}
window.onload=noSelect;
</script>
So the last step is:
3. How to disable right click of user's mouse?
Follow picture from figure one and two above.
Then Add this one in the content:
<script language=javascript>
<!--
//Disable right mouse click Script
//By IZWAN (syaifulizwan86@gmail.com)
//For full source code, visit http://infoaday.blogspot.com
var message="This Blog is Copyright Protected!";
var message="Click 'Ctrl' and 'Left Click' simultaneously to open multiple page" ;
///////////////////////////////////
function clickIE4(){
if (event.button==2){
alert(message);
return false;
}
}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}
document.oncontextmenu=new Function("alert(message);return false")
// -->
</script>


